티스토리 북클럽 스킨 본문 제목 이미지 없애기 스킨편집
애드센스 신청하기 전에,
다음 블로그 최적화를 만들기 위해 글을 일주일에 3-4개 작성했습니다.
날짜를 못 맞출 경우에는 어쩔 수 없이 비공개로 글을 발행해 놓고 작성 후, 공개 전환했습니다.
글을 4-5개쯤 발행했다면, 스킨 편집을 합니다.
구글 서치 콘솔 등록 전에 스킨 편집을 해두면 변경되는 사항이 없어서 오류 URL이 적어져서 그렇게 하려고 합니다.
(정확하게 스킨 편집을 하고 구글 서치 콘솔을 한다고 좋은 건 아니지만, 본인은 그렇게 안 했을 때와 비교했을 때 애드센스를 빨리 획득한 편이라, 스킨 편집➡️구글 서치 콘솔 등록➡️애드센스 신청 순으로 하고 있습니다.)
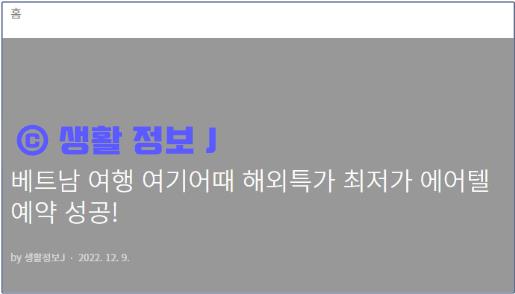
티스토리 북클럽 스킨은 기본적으로 본문에 첫 번째 넣은 이미지가 들어갑니다.
하지만 길쭉하게 잘린 이미지를 보는 것을 좋아하지 않아서, 이미지를 없애고 제목만 나오게 해 보겠습니다.
아래 나와 있는 코드를 바꿔주면 돼서 어렵지 않습니다.
블로그로 수익을 내고 꾸준히 운영할 계획이라서, 스킨 편집을 하면서 HTML, CSS 코드를 공부하고 있습니다.

<목차>
1. 북클럽 스킨 제목 이미지 지우기_HTML
🆗스킨 편집에 앞서, 기존 HTML과 CSS를 메모장에 복사하여 보관해 줍니다.
혹시 따라 하다 제대로 안되었을 경우 되돌릴 수 있습니다.
스킨 편집 들어가는 방법은 아래와 같습니다.
티스토리 관리자 페이지➡️카테고리 스킨 편집 클릭➡️HTML 편집 클릭
CSS 편집을 원할 경우에는 HTML 편집 클릭 후, CSS를 클릭하면 됩니다.
<!--북클럽 스킨 본문 제목 이미지 지우기_1 background-image: url([##article_rep_thumbnail_raw_url_##])" -> "none"으로 수정함.!-->
<s_permalink_article_rep>
<div class="post-cover"<s_article_rep_thumbnail> style="background-image:none"</s_article_rep_thumbnail>>
<!-- 내용 -->
은 주석처리를 의미합니다.
주석처리를 하여 HTML에 메모를 해두면 나중에 원상태로 수정하고 싶을 때 편합니다.
*background-imge: 뒷배경 이미지
*none: 사용하지 않음
코드를 변경하면 아래 사진과 같이 변경됩니다.

여기까지 했다면,
이제 CSS 코드 수정하여 여백 간격, 모바일 본문 제목 글 잘림, 뒷배경 색 없애기, 글자 색 넣기 등을 해 보겠습니다.
회색 배경을 뒤로 두고 사용하고 싶다면
2. 티스토리 북클럽 스킨 본문 제목 이미지 지우기_CSS
먼저 뒷배경 색을 삭제하고, 글자 위치와 여백 조정, 글자 색을 넣어보겠습니다.
CSS에서 주석처리로 메모를 원한다면, /*내용*/를 사용해 주면 됩니다.
- 북클럽 본문 뒷배경 색 삭제
아래와 같이 수정하면, 뒷배경 색이 사라집니다.
배경색을 놔두고 싶거나, 배경색만 변경하고 싶을 경우에는 'background-color'에 컬러 코드를 넣어주면 됩니다.
컬러코드는 구글에 컬러 피커를 검색하여 사용하면 됩니다.
/*북클럽 스킨 본문 제목 이미지 없애기_height 340-> 150px 수정_background-color: #cbcbcb -> none수정*/
.post-cover {
position: relative;
z-index: 20;
display: table;
width: 100%;
height: 150px;
background-color: none;
background-position: 50% 50%;
background-size: cover; box-sizing: border-box;
}
/*북클럽 스킨 본문 제목 이미지 없애기_background-color: rgba(0,0,0,0.25)-> none 수정*/
.post-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-color: none;
}
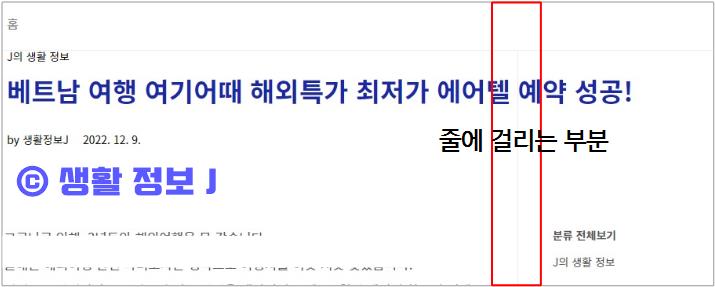
- 북클럽 본문 제목 글자 위치 및 여백 수정
글자 위치가 고정되어 있어서 본문과 카테고리 사이에 있는 줄에 글자가 걸려서 보기 안 좋은 것을 수정해 줍니다.

-본문 제목 글자 고정 위치 삭제
#tt-body-page .post-cover {
/* position: absolute; */
top: -1px; left: 0; width: 100%; }
-본문 제목과 본문 글 간격 줄이기
/*북클럽 스킨 본문 제목 이미지 없애기_padding-top: 339->150px 수정*/
#tt-body-page #container {
padding-top: 150px;
-미디어 스크린(모바일 모드) 여백 수정하기
/* Media Screen */
@media screen and (max-width:1080px) {
에서 아래로 쭉 내리면 있는 .post-cover를 주석 처리합니다.
(찾기 어려울 경우 'Ctrl+F'로 '.post-cover'입력 후, 찾은 뒤 위에 '@media screen and (max-width:1080px) {' 해당 코드가 보인다면 수정해 주면 됩니다.
/* Media Screen */
@media screen and (max-width:1080px) {
/*북클럽 스킨 본문 제목 이미지 없애기_주석처리*/
.post-cover {
/*padding-left: 24px;
padding-right: 24px;*/
@media screen and (max-width:767px) {
완전 아래 있는 아래 코드를 찾아서 주석처리해 줍니다.
/*북클럽 스킨 본문 제목 이미지 없애기_.post-cover&inner padding 주석처리*/
.post-cover {
/*padding-left: 24px;
padding-right: 24px;*/
}
.post-cover .inner {
/*padding-bottom: 38px;*/
vertical-align: bottom;
자, 이제 글자가 흰색이라 보이지 않는 부분을 수정해 줄 예정입니다.
저는 본문 글자 색과 간격만 수정하였는 데, 글자 크기도 수정하고 싶다면, 'font-size: '를 수정해주면 됩니다.
수정하면서 새로고침을 이용하고, 'Ctrl+Z'로 실행 취소를 하면 돼서 전에 있던걸 잊어버릴 일은 없을 겁니다.
혹시 이 부분이 어렵다면 꼭 '/*내용*/'주석처리로 기존에 있던걸 메모로 남겨 놓고 코드를 수정해 보는 것이 좋습니다.
- 북클럽 본문 제목 글자 편집
색정 보는 구글에 컬러 피커를 검색해서 색깔 코드를 입력하면 됩니다.
아래 사진을 참고해서 코드 수정하면 더 알아보기 쉽습니다.

항상 수정하고 새 로고 침하여 보거나,
구글 크롬에서 티스토리 홈페이지 점 속해서 '오른쪽 마우스 클릭➡️검사'를 이용해서 미리 변경해 보는 것도 좋습니다.
/*북클럽 스킨 본문 제목 이미지 없애기_color: #fff-> #aeaeb0*/
.post-cover .category {
display: block;
max-width: 1080px;
margin: 0 auto 13px;
font-size: 0.875em;
font-weight: 700; /*글자 두껍게 추가*/
color: #aeaeb0; /*카테고리 색*/
padding-top: 2em; /*위에 여백 추가*/
}
/*북클럽 스킨 본문 제목 이미지 없애기_color: #fff-> #1928a8*/
.post-cover h1 {
max-width: 1080px;
margin: 0 auto;
font-weight: bold; /*글자 굵기 변경 300-> bold(굵게)*/
font-size: 2.125em;
line-height: 1.2352;
color: #1928a8; /*제목 색*/
}
/*북클럽 스킨 본문 제목 이미지 없애기_color: rgba(225,225,225,0.6)-> #0d0d0c*/
.post-cover .meta {
display: block;
max-width: 1080px;
margin: 34px auto 0;
font-size: 0.875em;
color: #aeaeb0;
}
여기까지만 해도 훌륭합니다.
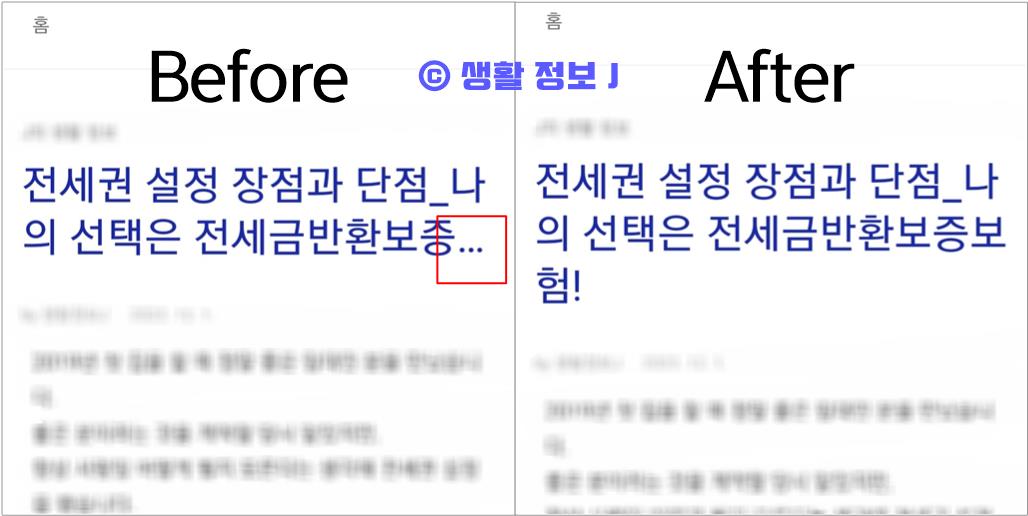
저는 추가로 모바일에서 제목이 '...'으로 잘리는 게 보기 좋지 않아서, 이 부분도 추가로 수정하기로 했습니다.
아래 코드를 찾아서 수정하면 됩니다.
(2956번쯤 있습니다.)
.post-cover .inner > h1 {
display: -webkit-box;
-webkit-line-clamp: 5; /*모바일 본문 제목 글 잘림으로 2->5 수정*/
-webkit-box-orient: vertical;
overflow: hidden;

오랜만에 스킨 편집을 했더니, 시간이 오래 걸렸습니다.🤭
스킨 편집할 때 주로 CSS 코드 수정을 하는 데, 모르는 게 있으면 구글링 하면 됩니다.
예를 들면,
'overflow css코드'라고 검색하면 잘 나옵니다.
외국 사이트가 주로 많이 나오는 데, 구글 크롬은 번역을 해주니깐 대충 알아들을 수 있습니다.
숫자가 입력되어 있는 건 스킨마다 단위를 다르게 써서 단위를 검색하고 숫자를 입력하면 됩니다.
저는 아는 단위가 'px'밖에 없어서 주로 'em'으로 작성되어 있는 단위를 수정할 때는 'px'로 바꿔 놓습니다.
오랜만에 스킨 편집하면서 느낀 건데,
티스토리 스킨 편집이 한결 더 편리해졌습니다.
padding만 작성해도 padding-top, padding-bottom 등이 알아서 나오고, 색깔 코드를 입력하면 알아서 어떤 색인지 조금 한 네모로 나와서 좋았습니다.
날이 갈 수로 컴퓨터 세상은 발전하고 있나 봅니다.
다음에는 본문 수정 관련해서 작성해볼까 합니다.
본문 글 속 제목(제목 1, 제목 2, 제목 3) 꾸미기, 글자 간격/크기 변경하기에 대해 쓰면 좋지 않을까 싶습니다.
스킨 편집과 스킨 편집한 걸 포스팅하느라 주말을 다 보낸 거 같습니다.
내일은 쉬어야겠습니다.
모두 평온한 하루 되시기 바랍니다.👍
Copyright ⓒ todghkfwjdqhj(=생활정보J). All rights reserved.
생활정보J 블로그의 모든 게시물 저작권은 생활정보J에게 있으며, 무단 복사, 도용, 재가공 시 법적 조치를 받을 수 있습니다.




댓글