구글 검색 노출 구글 서치콘솔 등록 방법
구글 애드센스를 받기 전에 구글 서치 콘솔을 등록해야 합니다.
구글 검색 포털 사이트에 티스토리(운영사 카카오) 블로그가 노출이 되기 위해서는 구글 서치 콘솔을 등록해야지 글이 노출됩니다.
마찬가지로 네이버 검색 포털사이트에 블로그가 노출되기 위해서는 네이버 서치 어드바이저에 블로그 등록을 하면 네이버에 노출이 됩니다.
아쉽게도 플러그인에는 구글 서치 콘솔만 있어서,
오늘은 티스토리 블로그 플러그인에서 사용할 부분을 추가하고, 구글 서치 콘솔을 등록해보겠습니다.

각 스킨마다 플러그인으로 노출되는 부분이 살짝 다르지만, 구글 서치 콘솔은 동일하게 뜨는 걸 확인했습니다.
(사용해 본 스킨: 북클럽, 오디세이, 매거진 스킨)
현재 사용 중인, 북클럽 스킨을 기준으로 작성하겠습니다.
참고로 처음 티스토리를 블로그를 준비한다면 북클럽 스킨 강추합니다! 기본적으로 스킨 편집하고, 애드센스 광고 넣는 방법에 대해 블로그 글이 많아서 사용하기 편합니다.
<목차>
- 추가한 플러그인 내용 살펴보기
- 티스토리 플러그인으로 구글 서치 콘솔 간편하게 등록!
1. 티스토리 블로그 플러그인 추가
추가하고 해지하는 건 본인 마음대로 하면 됩니다.
단지, '구글 서치 콘솔'과 '메타태그 등록' 사용은 추천드립니다.
- 추가한 플러그인 내용 살펴보기
마우스 오른쪽 클릭 방지, 저작권자 표시, 반응형 웹스킨 이미지 최적화, 무지개 링크, 배너 출력, 메타태그 등록, 구글 서치콘솔를 추가했습니다. 하나하나 무슨 효과가 있는지 살펴보겠습니다.🤔
- 마우스 오른쪽 클릭 방지
내가 열심히 쓴 블로그 글을 무단 복사하는 것을 방지하기 위해 사용합니다.
요즘은 유튜브나 블로그로 수익을 내는 것이 활발해지면서 저작권에 대해 관심을 갖는 세상입니다.
아무래도 시간을 들여 정보를 수집하고 정리한 나의 글을 누군가는 무단으로 사용한다면 충분히 기분 나쁠만합니다.😭
블로그에서 글을 복사하거나 이미지를 무단으로 저장하는 경우 마우스 오른쪽 클릭을 많이 사용하는데, 이를 방지함으로써 복사나 저장 기능을 통해 블로그 글과 이미지 '펌'을 방지할 수 있습니다. 다만 일부 브라우저에서는 정상적으로 작동하지 않을 수 있습니다.
**출처: 티스토리 공식 블로그_티스토리 가이드/관리 : 플러그인
- 저작권 표시
누군가 나의 글을 복사해서 붙여 넣기 할 때, 나의 블로그 주소와 출처를 표기해 주는 역할을 합니다.
마우스 오른쪽 클릭 방지와 마찬가지로 무단으로 복사하는 걸 방지하고자 저작권 표시를 해줍니다.
저작권자 표시 기능이란 다른 사람이 내 블로그의 글을 복사하여 가져 가면 자동으로 원본 글 주소와 출처를 표시해주는 기능입니다. 플러그인을 활성화한 후 블로그 글을 복사해 붙여 넣으면 저작권자가 표시되며, 클릭하면 해당 글로 이동합니다.
**출처: 티스토리 공식 블로그_티스토리 가이드/관리 : 플러그인
블로그 글을 포스팅할 때 대표 이미지 위에 있는 'CCL설정'은 안 하는 게 좋습니다.
나의 저작물을 사용하는 것을 허락하는 표시입니다.
저는 이것도 저작권 표시인 줄 알고 사용했다가, 누군가 본인 사이트에 글을 통제로 복붙 해서 구글 서치 콘솔에 페이지 오류가 난 적이 있습니다.
무단 복사를 방지하기 위해 설정해놓는 거지만, 작정하고 하는 사람은 어쩔 수 없는 게 현실인 것 같습니다.
(실제로 유튜브에 오른쪽 마우스 사용 방지가 되어 있어도, 복사하는 방법을 검색하면 크롬을 통해 할 수 있다는 영상을 봤습니다.🥲)
티스토리 공식 블로그에서는 CCL 표기를 해서 블로거가 쓴 저작물(글)이 널리 배포되고, 그로 인해 더 좋은 저작물이 만들어질 수 있도록 환경을 구축하고자 하는 개념이 포함되어 있다고 하는 걸 보면, CCL 표기하고 사용하는 것에 대해 긍정적인 모습입니다. 널리 배포되어서 수익을 만들어 보라는 의미에서 카카오 뷰가 생겼나 싶기도 합니다.😮
- 반응형 웹스킨 이미지 최적화
음... 이건 굳이 안 해도 될 거 같은 데, 한번 해보았습니다.
이미 반응형 스킨을 사용 중이라, 이미지도 모바일에 맞게 이미지나 화면 크기가 최적화되어서 보입니다.
구글 서치 콘솔에서 모바일'PageSpeed Insights'을 하면 이미지 때문에 로딩 속도가 느려진다고 합니다.
이미지 파일을 jpg, png 아닌 다른 걸 사용하라고 하는 데, 그럼 이미지 하나하나 형식을 바꿔줘야 해서 귀찮아서 아직 못하고 있습니다.
적용하면 무슨 차이가 있나 싶어서 그냥 해보고 싶었습니다.😆
'반응형 웹스킨 이미지 최적화 플러그인'을 사용하면
모바일에서 접속 시 더 가벼운 이미지를 제공해 로딩 속도를 개선합니다. 이미지 로딩을 위해 사용하는 데이터 소비가 줄어듭니다.
다만 일부 반응형 웹스킨의 경우 스킨 수정이 필요할 수 있는데요.
이미지가 정상적으로 표시되지 않는 문제가 있다면 아래 내용을 확인하신 후 조치해 보시기 바랍니다.
**출처: 티스토리 공식 블로그_티스토리 가이드/관리 : 플러그인
- 무지개 링크
누군가는 번잡스럽다고 생각할 수 있는 데, 무지개 링크가 너무 예뻐서 설정했습니다.
HTML이나 CSS로 해볼까 했는 데, 마침 플러그인에 있어서 너무 좋았습니다.
기본적으로 링크를 걸어주면, (예를 들면, 주소 URL) 파란색 밑줄로 표기되고, 마우스 커서를 갖다 대면 진한 파랑색으로 바뀝니다.
이건, 마우스 커서를 갖다대면 무지개색으로 나와서 예쁩니다.👍
- 배너 출력
사이드바에 HTML 배너를 출력해서 사용할 수 있습니다.
생활 정보 제이는 애드센스 사이드바 광고나, 멀티플렉스 광고를 넣을 때 사용합니다~
보통 쿠팡 파트너스나 기타 등등 광고 배너 넣을 때 많이 사용하는 걸로 보입니다.
(참고로 아직 애드센스 승인 전😁)
- 메타태그 등록
이건 소유권 HTML 태그를 보관하고 있으려고 사용합니다.
밑에 구글 서치 콘솔 등록하는 방법 하면서 다시 언급할 예정인데, 소유권 확인 HTML 다시 찾기가 어려워서 저장해두는 게 좋습니다.
메모장에 보관하다가, 여기에 보관하는 게 더 보기 편해서 이쪽에 보관하고 있습니다.
구글 서치 콘솔은 소유권 확인 HTML 메타 태그를 다시 찾을 수 있는 데,
네이버 서치 어드바이저는 한 번도 찾은 적이 없어서 꼭! 저장합니다.
스킨 변경 없이 메타 태그를 등록/관리해보세요.
구글의 사이트 소유권 확인, 네이버의 사이트 소유권 확인을 위한 HTML 태그를 추가할 수 있습니다. 페이스북 공유 최적화를 위해 오픈그래프 속성을 추가할 수 있습니다.
**출처: 티스토리 플러그인 메타 태그 등록 설명
2. 티스토리 플러그인 해제
본인이 생각할 때 필요 없는 걸 지워주면 됩니다.
나머지는 그대로 다 놔두고, '위치 로그 표시'는 저한테 필요 없을 거 같아서 해제했습니다.
-위치 로그 표시
글을 작성할 때 해당 글과 관련된 위치정보를 태그로 지정할 수 있습니다. 위치정보 태그를 지정하면 블로그의 위치 로그 페이지에서 동일한 지역에 대한 글을 모아볼 수 있으며, 작성했던 다양한 위치 정보 글을 찾아볼 수 있습니다.
**출처: 티스토리 공식 블로그_티스토리 가이드/관리 : 플러그인
3. 구글 서치 콘솔 등록하기
2020년에 티스토리 블로그를 시작할 때만 해도 소유권 확인이 잘 안돼서 HTML 어디에 넣어야 하는지, 폭풍 검색했던 경험이 있습니다.😅
지금은 구글 서치 콘솔 가입하고 URL 등록하고,
플러그인 '구글 서치 콜솔'에 계정만 등록하면 돼서 아주 쉽게 할 수 있습니다.
-티스토리 플러그인으로 구글 서치콘솔 간편하게 등록
보통 스마트폰 사용 중이라면, 구글 계정을 가지고 있습니다.
기억이 나지 않을 경우에는 핸드폰에서 구글 들어가서 아이디를 확인하고, 비밀번호 찾기를 해서 비밀번호 재설정하면 됩니다.
크롬에 구글 계정 연동해서 사용 중이라면 일일이 로그인할 필요가 없어서 편합니다.
- 구글 서치 콘솔에 접속합니다.
- 구글 계정으로 로그인합니다.
- 'URL 접두어'에 본인 티스토리 주소를 입력합니다.
- '소유권 확인' 팝업창이 뜨면, 티스토리 관리자 페이지➡️플러그인➡️구글 서치 콘솔 계정 연결하기➡️구글 로그인 후, 동의 계정 연결! (여기서 HTML 태그를 보관하고 싶다면 복사해서 플러그인 메타 태그 등록에 넣어두면 됩니다.)
- 계정 연결이 완료되면 확인 버튼을 누릅니다.
- 구글서치콘솔 화면에서 '인증된 소유자입니다.'라는 문구가 뜨면 완료를 눌러 주면 끝입니다.

소유권 확인이 안 되었다는 팝업창이 나왔다가, F5새로고침을 누르니 소유권 인증이 되었습니다.
처음에는 데이터를 모으는 단계라 아무것도 표시되지 않습니다.
시간이 흐리면 점차 데이터가 축적됩니다.
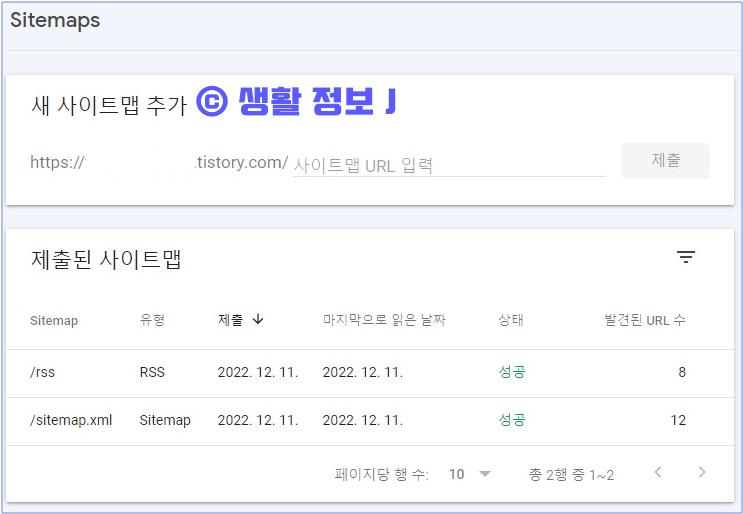
- 사이트맵 제출하기
구글서치콘솔 등록이 완료되었다면,
티스토리 관리자 페이지 카테고리에 '관리/ 블로그'에 들어갑니다.
기타 설정에 RSS를 '50개'로 설정합니다.
이제 다시 구글서치콘솔로 이동합니다.
카테고리에 'sitemap'이라고 쓰여있는 걸 클릭합니다.
'000000.com/ ' 부분에 rss 쓰고 제출합니다.
처음에 읽을 수 없음으로 나왔는 데, 새로고침 하고 나니, 성공으로 바뀌었습니다.

구글 서치 콘솔에 사이트맵은 자동으로 들어가서 예전처럼 복사에서 넣어줄 필요는 없습니다.
혹시 사이트맵이 자동으로 들어가 있지 않으면,
티스토리 관리자 페이지 카테고리 '관리/블로그'➡️'주소 설정/ 사이트맵 주소'에서 '. com/'뒤에 있는 'sitemap.xml' 복사해서 넣어주면 됩니다.
구글 서치 콘솔을 등록한 김에, 애드센스 신청도 해보려고 합니다.
원래 예정은 아래와 같았는 데, 글 쓰는 걸 자꾸 미루게 되어 후딱후딱 신청해 봅니다.
일주일 동안 1일 1포 스팅 작성.
구글 서치 콘솔 등록 후, 일주일 기다리기.
-글은 일주일에 3-4개 작성.
(구글 봇이 정보를 수집하는 데 시간이 걸리기 때문입니다. 구글 서치 콘솔에 글이 많이 수집되어 있지 않은 상태에서 애드센스 신청하면 콘텐츠가 없다고 할까 봐 이를 방지하기 위해서 계획했습니다.)
애드센스 신청 후, 2주 기다리기.
-글은 일주일에 2-3개 작성.
계획대로 했으면 좋았으려 만, 아쉽습니다.😁
겨울이라 요즘 날씨가 너무 춥습니다.
다들 감기 조심하고 늘 건강하길 바랍니다.😊
Copyright ⓒ todghkfwjdqhj(=생활정보J). All rights reserved.
생활정보J 블로그의 모든 게시물 저작권은 생활정보J에게 있으며, 무단 복사, 도용, 재가공 시 법적 조치를 받을 수 있습니다.




댓글